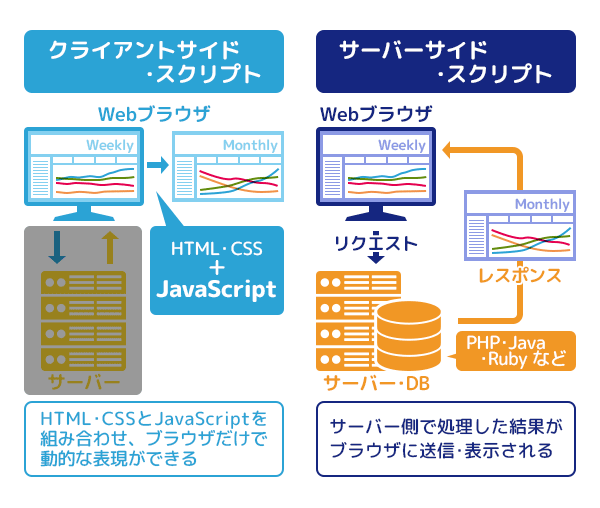
javascriptパターン 状態良好
(税込) 送料込み
商品の説明
JavaScriptについては一通りマスターした中上級者が、さらに上を目指すための高度でかつ有用なテクニックを盛り込んでいます。
デザインパターン、コーディングパターン、アンチパターンに基づき、いままで以上にJavaScriptを使いこなし、プログラミングの力を向上させ、JavaScriptのエキスパートになるための知識と技を豊富に紹介。
次のステップに踏み出したいプログラマにとって貴重な情報源となる一冊です。
Yahoo!のエンジニアとして数々の有用なアプリケーションの開発に携わってきた著者がJavaScriptを200%使いこなすための秘伝を伝授します。商品の情報
| カテゴリー | 本・雑誌・漫画 > 本 > コンピュータ・IT |
|---|---|
| 商品の状態 | 目立った傷や汚れなし |

JavaScriptパターン ―優れたアプリケーションのための作法

JavaScriptパターン ―優れたアプリケーションのための作法

JavaScriptデザインパターン徹底解説

javascript デザインパターン #JavaScript - Qiita

JavaScriptデザインパターン

javascript デザインパターン #JavaScript - Qiita

2024年最新】javascript パターンの人気アイテム - メルカリ

マリオでStateパターン! 〜JavaScript編〜 - 40歳からのキャリアチェンジ

JavaScript入門】4つのパターンで理解する正規表現の使い方まとめ

JavaScriptデザインパターン徹底解説
社内で見かけるNode.jsデザインパターン - ishikawa_pro's memorandum

JavaScriptの動かし方入門!多彩な実行手段やポイントをおさらい | 侍

HTMLタグを抽出する正規表現, 読めますか?

JSで関数の処理から本質的でない処理を分離するProxyパターン
正規表現,JavaScript】あるパターンでくくられた文字列を抽出する - す

挫折したくない人向け!JavaScriptの勉強本おすすめ14選 | 侍

React向け 状態管理ライブラリ「Zustand」の紹介 - devlog [開発部門

JavaScriptとは?初心者向けに特徴や学習方法をわかりやすく解説 | 侍

効率的なバックエンド構築: Java + Spring Boot + Gradleの活用方法

JavaScriptとは?世界で最も普及しているスクリプト言語を理解しよう

初心者向け】そろそろしっかり理解したい! JavaScriptの要素取得(後編

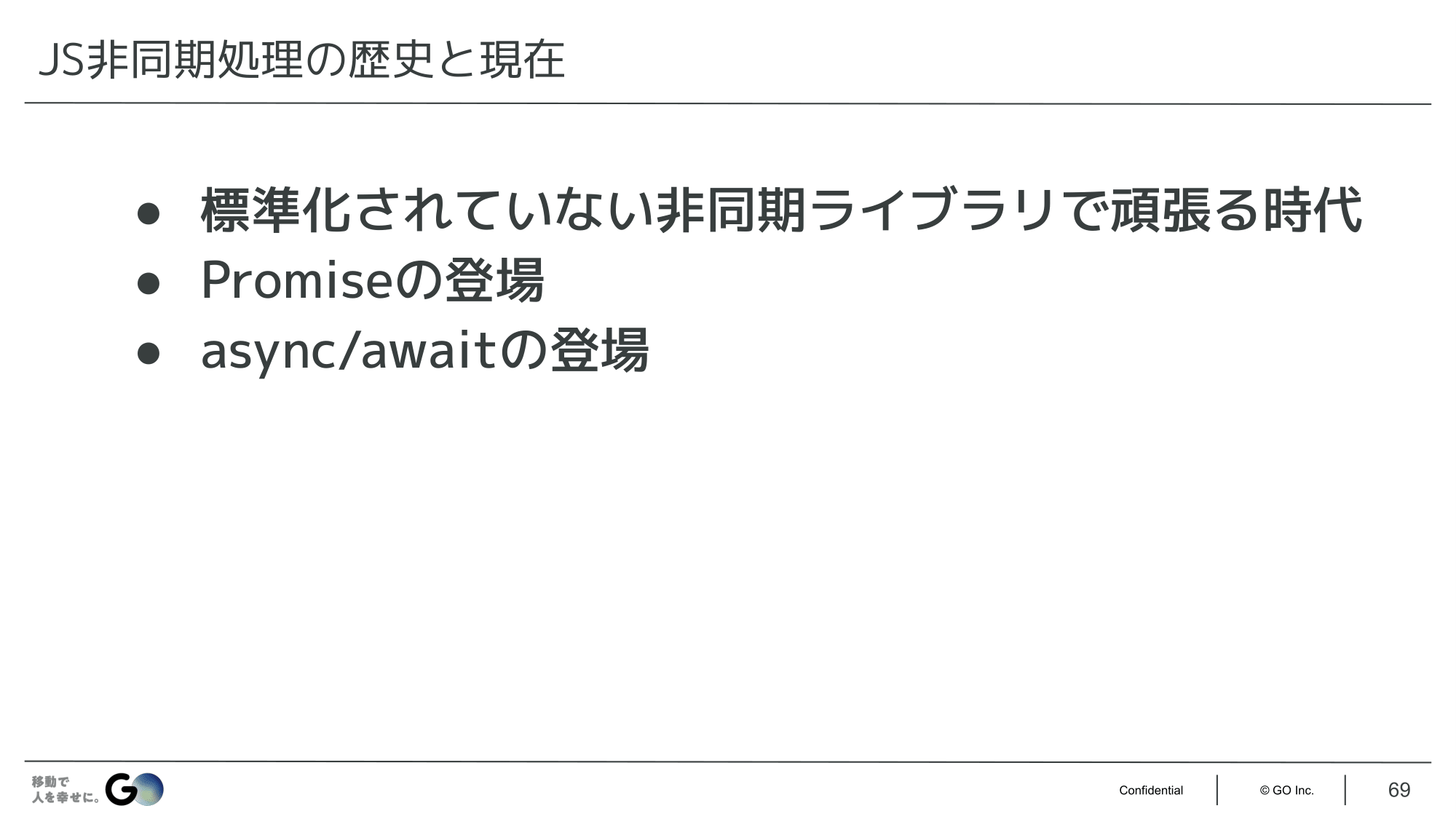
ブラウザ上のJavaScriptでの非同期処理を、今までどのように実現してき

Node.jsデザインパターン 第2版 | Mario Casciaro, Luciano Mammino

JavaScriptクラスの基礎: ES6とES7のクラス構文の使い方と仕組みを

JavaScriptで覗き見る関数型プログラミングの世界|F Lab|Fixel株式会社

初心者向け!Node.jsとJavaScriptで簡単に学ぶWebサーバーの作成方法

超入門】JavaScriptとは?できること・基本をわかりやすく解説

1日で習得する JavaScript 入門 研修コースに参加してみた | SEプラス

2023年最新】JavaScriptのおすすめライブラリとフレームワーク44選

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

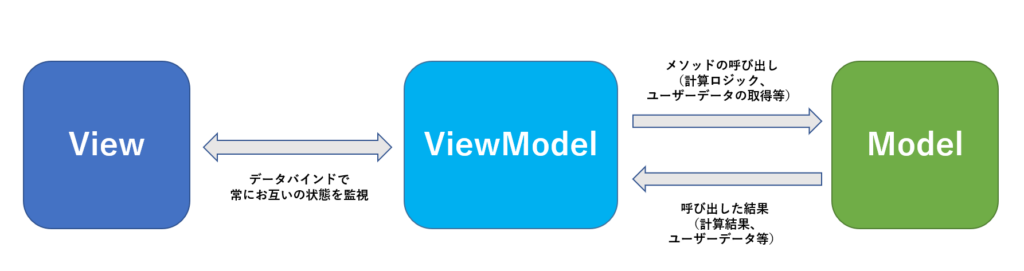
今日から使える! Knockout.js入門 | Tech Media | W2株式会社

超入門】JavaScriptとは?できること・基本をわかりやすく解説

JavaScriptの正規表現とは?一から分かりやすく説明します

入門】Javaとはどんな言語?できることや学習方法、新卒採用している

方法と実践!】HTMLで作ったページに、JavaScriptを埋め込んで実行する

最低限の知識で簡単なWebアプリを作る(生JavaScript vs

JavaScript入門】プロトタイプ(prototype)の使い方と継承まとめ! | 侍

超入門】JavaScriptとは?できること・基本をわかりやすく解説

自力でWebサイトを作れるようになるブロックコーディングとは? HTML

WEB制作】JavaScriptが動かないときの原因特定方法 | WEBの工作



商品の情報
メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています














